[ # 3회차 정보 ]
- 2024년 1월 15일 19:00 - 22:00
- Discord 영상 통화로 온라인 스터디 회의 진행
[ # 3회차 개인 목표 ]
동아리 홈페이지 FE
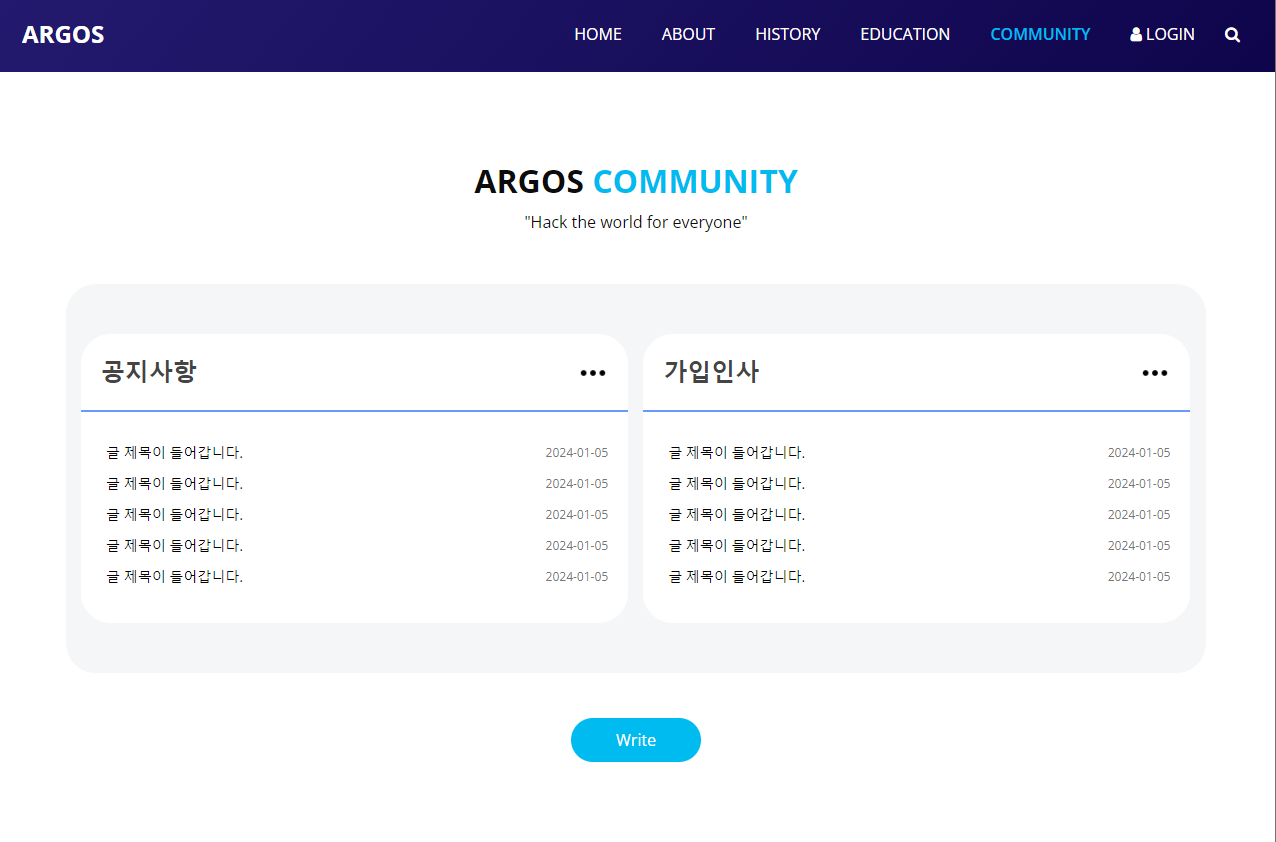
- 게시판 미리보기 페이지
[ # 3회차 개인 활동 내용 ]

<!-- community section -->
<section class="community_section layout_padding">
<div class="community_container">
<div class="container ">
<div class="heading_container heading_center">
<h2>
ARGOS <span>COMMUNITY</span>
</h2>
<p>
"Hack the world for everyone"
</p>
</div>
<div id="community_board_wrap">
<div>
<div class="community_board">
<div class="title">
<a href="argos-announcement-board-list.html" class="name">공지사항</a>
<a href="argos-announcement-board-list.html" class="more"><img src="images/community-more.png" alt="더보기"></a>
</div>
<div class="list">
<ul>
<li>
<a href="a">글 제목이 들어갑니다.</a>
<span>2024-01-05</span>
</li>
<li>
<a href="a">글 제목이 들어갑니다.</a>
<span>2024-01-05</span>
</li>
<li>
<a href="a">글 제목이 들어갑니다.</a>
<span>2024-01-05</span>
</li>
<li>
<a href="a">글 제목이 들어갑니다.</a>
<span>2024-01-05</span>
</li>
<li>
<a href="a">글 제목이 들어갑니다.</a>
<span>2024-01-05</span>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="community_board">
<div class="title">
<a href="welcome-to-argos-board-list.html" class="name">가입인사</a>
<a href="welcome-to-argos-board-list.html" class="more"><img src="images/community-more.png" alt="더보기"></a>
</div>
<div class="list">
<ul>
<li>
<a href="a">글 제목이 들어갑니다.</a>
<span>2024-01-05</span>
</li>
<li>
<a href="a">글 제목이 들어갑니다.</a>
<span>2024-01-05</span>
</li>
<li>
<a href="a">글 제목이 들어갑니다.</a>
<span>2024-01-05</span>
</li>
<li>
<a href="a">글 제목이 들어갑니다.</a>
<span>2024-01-05</span>
</li>
<li>
<a href="a">글 제목이 들어갑니다.</a>
<span>2024-01-05</span>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="btn-box">
<a href="write.html">
Write
</a>
</div>
</div>
</div>
</section>
<!-- end community section -->/* 게시판 CSS */
#community_board_wrap {
width: 100%;
padding: 50px 0px;
border-radius: 30px;
background: #f5f6f7;
margin-top: 50px;
}
#community_board_wrap > div {
display: inline;
width: 90%;
min-width: 1000px;
max-width: 1200px;
padding-left: 15px;
margin: 0 auto;
font-size: 0;
}
.community_board {
display: inline-block;
width: 48%;
border-radius: 30px;
background: #ffffff;
}
#community_board_wrap > div > div:nth-child(even) {
margin-left: 4%;
}
.community_board .title {
position: relative;
padding: 20px;
border-bottom: 2px solid #6799FF;
}
.community_board .title a {
display: inline-block;
vertical-align: middle;
color: #444;
font-weight: 1000;
}
.community_board .title .name {
font-size: 24px;
font-weight: 600;
letter-spacing: 0px;
}
.community_board .title .more {
position: absolute;
top: 24px;
right: 20px;
}
.community_board .title .more img {
width: 30px;
}
.community_board .list {
padding: 20px;
}
.community_board .list ul li {
margin-top: 10px;
font-size: 0;
margin-left: -35px;
}
.community_board .list a,
.community_board .list span {
display: inline-block;
vertical-align: middle;
color: #000000;
}
.community_board .list a {
width: 80%;
text-align: left;
font-size: 14px;
}
.community_board .list span {
width: 20%;
text-align: right;
font-size: 12px;
color: #777;
}
.community_board .list a:hover {
font-weight: 1000;
}'📑 개인 활동 모음집 📑 > 👩🏻💻 `23 -`24 동계 모각코 👩🏻💻' 카테고리의 다른 글
| [`23 - `24 동계 모각코] Bit둘기 6회차 개인 리뷰 (0) | 2024.02.05 |
|---|---|
| [`23 - `24 동계 모각코] Bit둘기 5회차 개인 리뷰 (1) | 2024.01.29 |
| [`23 - `24 동계 모각코] Bit둘기 4회차 개인 리뷰 (0) | 2024.01.22 |
| [`23 - `24 동계 모각코] Bit둘기 2회차 개인 리뷰 (1) | 2024.01.08 |
| [`23 - `24 동계 모각코] Bit둘기 1회차 개인 리뷰 (0) | 2024.01.01 |